La PEC europea, il cui nome è REM (Registered Electronic Mail), è un’email che risponde…

Siti Responsive per Tablet e Smartphone
Oggi si sente molto parlare di responsive web design (RWD) in merito allo sviluppo di siti web, spesso da una prospettiva tecnica, attraverso un linguaggio più adatto agli addetti ai lavori che agli utilizzatori finali.
In questo articolo si vuole invece spiegare il significato del termine ponendosi dalla prospettiva di un comune navigatore, per consentire a chiunque abbia necessità di realizzare un nuovo sito di comprendere i vantaggi e le opportunità sottesi a questa tendenza.
Un sito web si dice che è “responsive” quando è in grado di adattarsi automaticamente al dispositivo attraverso il quale viene consultato (PC, Notebook, Netbook, Laptop, Tablet, Smartphone) fornendo una visione ottimale e riducendo al minimo la necessità di ridimensionamento e scorrimento da parte dell’utente, in ragione dei limiti dimensionali dello schermo.

La crescente diffusione di dispositivi mobili connessi ad internet ha infatti alimentato l’esigenza di consultare i contenuti web anche attraverso tali dispositivi, allo stesso modo (stessa qualità nell’esperienza d’uso) con cui vengono visti attraverso i tradizionali PC di casa.
Qui nasce il problema (e poi la soluzione): il web, e i suoi standard di sviluppo, sono nati molto tempo prima che si diffondessero i dispositivi mobili e la maggior parte dei siti internet sono stati pensati e progettati per essere consultati solo attraverso normali schermi di PC e Notebook (con risoluzioni del monitor di 1024×768 pixel o 1280×1024, per fare alcuni esempi) .
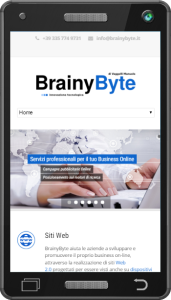
Cosa accade allora quando si accede con uno Smartphone o un Tablet ad un sito “pensato” per essere visto da un PC? Molto probabilmente l’esperienza dell’utente risulterà frustrante, la visualizzazione degli elementi della pagina confusa e la navigazione difficoltosa o addirittura inibita. L’immagine seguente mostra come verrebbe visualizzato un sito su uno smartphone, se non fosse progettato per essere “responsive”:

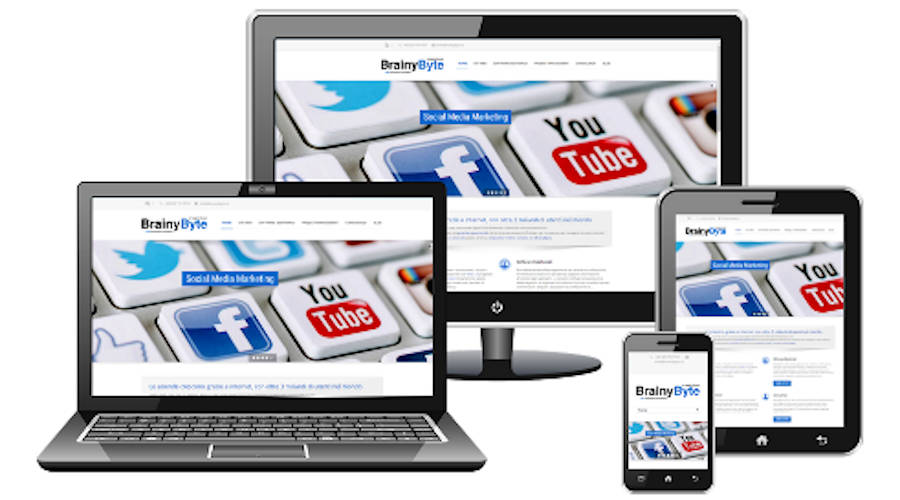
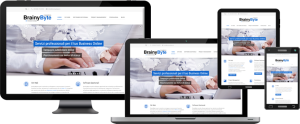
Viceversa, un sito “responsive” si adatterà automaticamente alle dimensioni dello schermo, garantendo al visitatore la piena fruibilità dei contenuti (testuali, grafici e multimediali) e la disponibilità delle funzioni di movimento e di navigazione, come mostrato nell’esempio seguente:

La qualità dell’esperienza di navigazione percepita dagli utilizzatori è il principale beneficio garantito da un sito progettato con “responsive web design”.
Il secondo beneficio risiede invece nel processo di sviluppo del sito, perché è sufficiente realizzarne uno solo, automaticamente adattabile ad ogni dispositivo, in luogo di molti, tanti quanti sarebbero i dispositivi sui quali si presume e si spera possa essere visto. Questo significa minori tempi di sviluppo e quindi minori costi per il cliente che commissiona la realizzazione del sito.
Concludiamo con una nota storica: il concetto di “Responsive Web Design” è relativamente recente ed stato introdotto per la prima volta da Ethan Marcotte, web designer e programmatore americano, in un articolo pubblicato il 25/05/2010 su A List Apart.
BrainyByte è in grado di realizzare il vostro sito internet con un design “responsive”, così voi potrete garantire a tutti i vostri utenti un’esperienza ottimale di navigazione indipendentemente dal dispositivo che utilizzeranno. Responsive Web Design si traduce quindi in maggiori possibilità, opportunità e clienti soddisfatti.